Unternehmen geben oft viel Geld dafür aus, mit ihren Kunden in Kontakt treten zu können. Es werden Social Media-Agenturen beauftragt, Konzepte erarbeitet und umgesetzt.
Manchmal wäre es aber viel einfacher Kunden zuzuhören. Ein simples Beispiel, wie man die „User Experience“ verbessern kann, ohne viel Geld auszugeben, ist, dem Kunden die Kommunikationswege nicht zu verbauen.
1. Werbe-E-Mail
Heute bekam ich von einem Software-Anbieter eine Werbe-E-Mail. Ich erhalte sie gerne, weil öfter etwas interessantes für mich dabei ist. Aber seit einiger Zeit bekam ich die Mails doppelt, an zwei verschiedene E-Mail-Adressen. Daher wollte ich mich von einer der Adress-Einlieferungen abmelden.
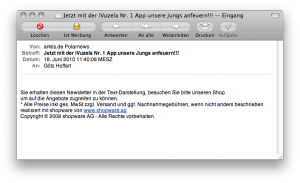
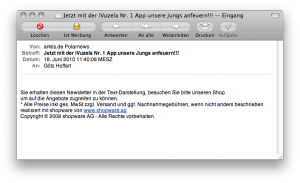
Die Originalmail, wie ich sie im Mail-Programm sehe, sieht wie folgt aus:

Der Versender hat den Textteil der Werbe-E-Mail nicht gut gestaltet:
- Man sagt dem User, dass er jetzt nichts sehen kann, man solle den Shop besuchen.
- Man sagt aber nicht deutlich, warum dem so ist (nämlich dass die HTML-Darstellung ausgeschaltet ist und der Versender keinen Text-Teil mit Inhalt mitliefert).
- Der Versender bietet zwar eine Alternative an („besuchen Sie bitte unseren Shop“), aber es wird kein Link zum Shop angezeigt.
- Wer unbedacht einfach auf den einzigen Shop-Link klickt, der in der Mail zu finden ist, der landet aber nicht beim Shop des Versenders, sondern beim Hersteller der Webshop-Software.
Zusammenfassung: Der Textteil ist irritierend und nicht hilfreich für den User. Und abmelden kann er sich hier auch nirgends.
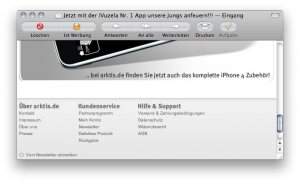
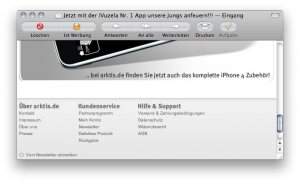
Nun können technisch versierte User ahnen, was falsch läuft, und die Darstellung der Mail umschalten:

Das Ergebnis ist nun inhaltlich vollständig:

… und man findet unter der Werbung in kleiner Schrift dunkelgrau auf grau „vom Newsletter abmelden“. Nach einem Klick auf den Link öffnet sich der Web-Browser mit einer langen URL zur Website des Versenders. Das ist ein nomales Verhalten, meist kann man dann die Abmeldung nochmal bestätigen oder andere Newsletter-Einstellungen ändern.
2. Abmeldeversuch
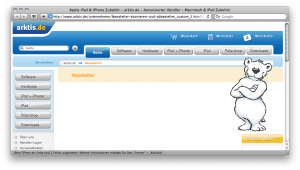
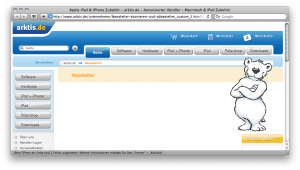
In diesem Fall sah die Webseite aber wie folgt aus:

Der eigentliche Inhalt der Webseite ist leer, kein „Sie wurden erfolgreich vom Newsletter-Bezug abgemeldet“ (technisch formuliert) oder „Tut uns leid, dass wir Sie mit unseren Angeboten nicht begeistern konnten. Vielleicht wollen Sie uns ja in ein-zwei kurzen Sätzen sagen warum, damit wir das Angebot verbessern können?“ (freundlicher und kundenorientiert formuliert), nichts. Der User kann sich nun wahlweise …
- … denken „hat wohl nicht geklappt“.
- … denken „hat wohl geklappt“.
- … auf der Webseite nach Abmeldemöglichkeiten recherchieren.
Alle drei Möglichkeiten sind nicht das, was der User eigentlich wollte: Sicherstellen, dass er keine Newsletter-Mails mehr erhält.
3. Mail-Antwort
Ich habe dann die ursprüngliche Werbe-Mail per „Antworten“-Funktion im Mail-Programm beantwortet:

Ich bat also darum, meine Adresse aus dem Verteiler zu streichen und die Funktion des Newsletters/der Webseite zu reparieren. Zur Unterstützung hatte ich noch einen Screenshot beigefügt.
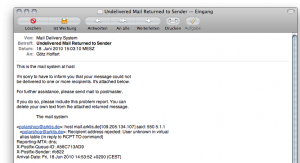
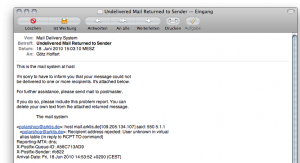
Ein paar Minuten später erhielt ich eine Mail:

Meine Antwortmail konnte nicht zugestellt werden, da die in der Werbemail angegebene Versandadresse nicht existiert.
4. Anruf
Also bleibt nur ein Griff zum Telefonhörer, ich wollte die Mitarbeiter auf das Kommunikationsdefizit aufmerksam machen.
Das Ergebnis des Anrufs:
„[…] Leider rufen Sie außerhalb unserer Geschäftszeiten an. Sie erreichen uns täglich von Montags bis Freitags von 9 bis 16 Uhr.“
[Bandansage (14 Sekunden MP3, 340 KB)]
Ein Blick auf meine Uhr sagte: 15:04 Uhr.
5. User experience
Wie war nun zusammenfassend die User Experience mit der Firma?
- Der User erhielt eine Mail-Dublette und musste sowohl den Shop als auch den Abmelde-Knopf erst mühsam suchen.
- Der Abmelde-Knopf funktioniert nicht.
- Die Absender-Adresse der Mail ist ungültig, man kann keine E-Mails zustellen.
- Man ruft telefonisch innerhalb der Öffnungszeiten an und erfährt, dass man außerhalb der Öffnungszeiten anruft.
6. Was kann man daraus lernen?
- In Rundmails nicht nur einen (gut gestalteten) HTML-Teil ausliefern, sondern auch an den Textteil denken.
- Alle wesentlichen Inhalte sollten auch im Textteil der Mail enthalten sein, mindestens aber ein Link zum Inhalt und ein Abmelde- oder Kontakt-Link.
- Andere und inhaltsfremde Links sind irreführend und sollten vermieden werden.
- Die Abmeldefunktion muss gut und regelmäßig getestet sein – nicht nur wegen der User Experience, sondern auch um rechtliche Rahmenbedingungen zu erfüllen und in keine Abmahnfallen zu laufen.
- Die Absenderadresse von Rundmails muss sowohl gültig sein als auch gelesen werden.
- Innerhalb der Öffnungszeiten dürfen keine Bandansagen laufen, dass man außerhalb der Öffnungszeiten anrufen würde. Falls man aus anderen Gründen nicht erreichbar ist (etwa wenn ein WM-Spiel ist), dann muss das so auch gesagt werden.